| <html> <title>超鏈結</title> <body> <a href="index2.htm"> 未連 </body> </html> |
|
終於到了最重要的地方了→超鏈結!
首先介紹文字超鏈結
表左顯示結果如右圖所示。注意到圖中有一隻手嗎?,那表示有連結!
| <html> <title>超鏈結</title> <body> <a href="index2.htm"> 未連 </body> </html> |
|
當然,除了基本的文字連結,你也應該常常看到可以連結的圖!
事實上,只要把上面<a></a>中所夾的文字替換成圖片即可!
| <html> <title>超鏈結</title> <body> <a href="index2.htm"> 未連 </body> </html> |
|
但是你會發現嚴重的缺點,超連結的圖為什麼會有框呢?我又沒設。
其實這是預設值。如果你想要讓他不見,必須額外設定 「border=0」才行
如下圖,你看,框不見了吧!
| <html> <title>超鏈結</title> <body> <a href="index2.htm"> 未連 </body> </html> |
|
另外,有時候會想要連結到其他網站,並且想要以開新視窗的方式,這時候,必須加入使用《target="_blank"》
| <html> <title>超鏈結</title> <body> <a href="http://www.ncku.edu.tw" target="_blank"> 未連 </body> </html> |
|
另外,有一種特殊的連結你應該已經用過!在別人的網頁上,你可能曾發現若按一下,即可下載某些檔案,你是否覺得很好用呢?其實,也很簡單。在連結網頁的時候,我們是連到《???.htm》對不對?如果我們準備好一個不屬於【???.htm、???.html、???.jpg、???.gif】的檔案,例如???.zip,會發生什麼事情呢?試試看吧!
第一步:先準備好要連結的檔案,例如ws_ftp95.zip

第二步:
如下表左,
| <html> <title>超鏈結</title> <body> <a href="ws_ftp95.zip"> 連結到ws_ftp95.zip檔 </a> 未連 </body> </html> |
|
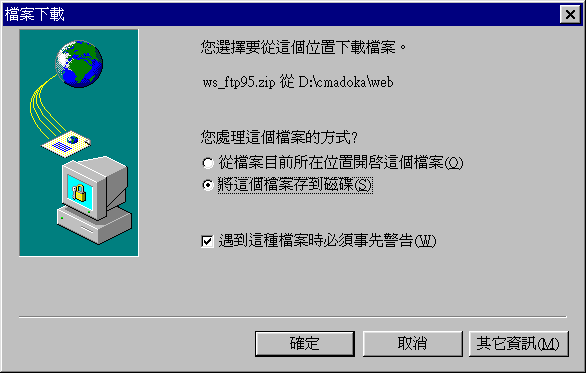
現在,如果你在《連結到ws_ftp95.zip檔》上按一下,即可出現如下的下載畫面,當然,如果你想要下載的話,就按確定,然後選定儲存地點即可存檔!炫吧!

##########馬上試試看下載功能《ws_ftp95.zip》